Como parte dos esforços da Microsoft o ASP.NET vem sendo desenvolvido especialmente para plataformas cruzadas, trabalhando ativamente para fazer aplicações escritas em ASP.NET serem fáceis de implantar e portar no Linux e no Mac OS X. O Mono disponibiliza o servidor XSP que é um pequeno servidor web que hospeda o Mono e as classes System.web para executar o que é comumente conhecido como ASP.NET. O XPS é um servidor web independente que trabalha com o Mono e o MS Runtime. É usado para debug/completar classes. O MonoApplicationHost e MonoWorkerRequest pode ser utilizado para incorporar um servidor ASP.NET em sua aplicação. Quando você instala XSP, um monte de páginas ASP.NET e serviços web de amostra são instalados também.
Você também pode usar o mod_mono que é um módulo do Apache 2.0 / 2.2 / 2.4.3 que fornece suporte para o ASP.NET. O módulo passa solicitações de páginas ASP.NET para um programa externo, mod-mono-servidor, que realmente lida com os pedidos. A comunicação entre o módulo do Apache e mod-mono-servidor é estabelecida através de um socket Unix ou um soquete TCP.
mod_mono: http://www.mono-project.com/docs/web/mod_mono/
Criando uma aplicação ASP.NET em Linux
1 – Para criar sua primeira aplicação ASP.NET no sistema operacional Linux você pode utilizar o servidor StandAlone chamado XPS. Para isso precisamos instalar o XPS4:
sudo zypper install xsp
2 – Você precisa iniciar o servidos XPS para rodar sua aplicação ASP.NET:
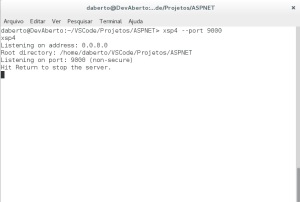
xsp4 --port 9000
3 – Abra o Visual Studio Code ou o editor ou IDE de sua preferencia e cria uma pagina ASP.NET:
4 – Para testar sua aplicação rode o comando a seguir:
http://localhost:9000/hello.aspx
Pronto! você criou sua primeira aplicação ASP.NET no sistema operacional Linux, você já pode portar suas aplicações Windows para qualquer plataforma que use o Mono.
Exemplo:
Neste exemplo criamos uma simples página ASP.NET utilizando o servido XPS.
ASP.NET
<%@ Page Language="C#" %>
<html>
<head>
<meta charset="utf-8" />
<style>
.center {
margin-left: auto;
margin-right: auto;
width: 70%;
background-color: #b0e0e6;
}
.auto {
text-align: center
}
.calendario {
margin-left: auto;
margin-right: auto;
width: 30%;
}
</style>
<title>Desenvolvimento Aberto - Hello World ASP.NET</title>
</head>
<html>
<Body>
<h1 class="auto">Mono 4 - ASP.NET 5 </h1>
<h2 class="auto">Hello World Web - Linux - openSuse</h2>
<h3 class="auto">Desenvolvimento Aberto</h3>
<div class="center">
<p>“Rê, Uma parte de você cresceu em mim, juntos para sempre seremos, nunca distante,
talvez na distância, mas não no coração.”</p>
</div>
<div class="calendario">
<asp:calendar showtitle="true" runat="server"></asp:calendar>
</div>
</body>
</html>